Questa guida ha lo scopo di avvicinare gli sviluppatori all’utilizzo di Git: eviterò di andare troppo in profondità al fine di rendere questo post il più essenziale e semplice possibile (ahime, tralasciando alcuni aspetti interessanti).
Prima di tutto andiamo a definire Git:
Git is a distributed revision control and source code management (SCM) system with an emphasis on speed, data integrity, and support for distributed, non-linear workflows.
Data la natura distribuita di Git possiamo trovare servizi di repository hosting quali GitHub e Bitbucket che tramite un’interfaccia web possono facilitare di molto la vita (con alcuni servizi aggiunti quali statistiche, issue tracking e molto altro).
Creazione di un nuovo repository
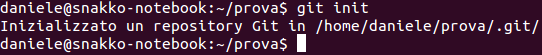
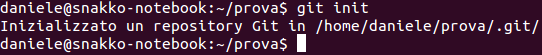
Con il comando git init si crea un Git repository vuoto che si concretizza con la creazione della cartella nascosta .git dove questo comando è stato eseguito.
Questa cartella nascosta contiene tutti i metadati/db di cui Git ha bisogno per il suo funzionamento.

Iniziamo a creare del contenuto da versionare
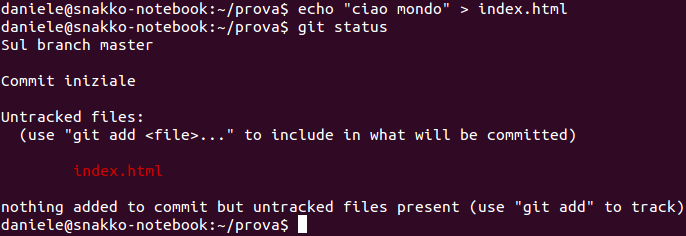
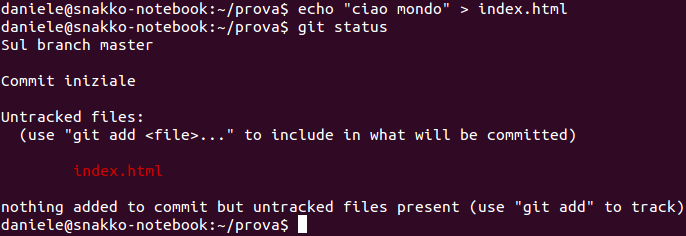
A questo punto possiamo iniziare lo sviluppo del nostro progetto che simuleremo creando un file index.html con scritto al suo interno “Ciao mondo”.
Introduciamo ora il workflow base di Git:
- Modifichiamo/creiamo file nella working directory;
- Selezioniamo i file da mettere nella stage area;
- Facciamo un commit che prende la nostra stage area e la memorizza permanentemente nella cartella nascosta .git (snapshot).

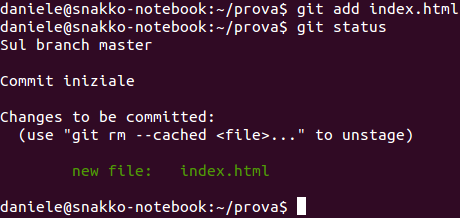
Tramite git status vediamo lo stato del nostro Git repository: possiamo notare come il file index.html appena creato venga considerato come “Untracked file” (cioè appartenente alla nostra working directory).
Facciamo il nostro primo commit
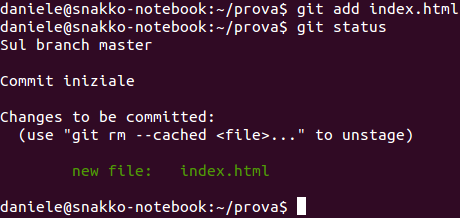
Seguendo il workflow base di Git, prima di committare la nostra modifica dobbiamo mettere il file index.html in stage e per farlo utilizziamo il comando git add.

Come potete vedere, il comando git status ci da un feedback diverso da quello precedente dicendoci che il file index.html è stato aggiunto alla stage area: siamo quindi pronti a fare il nostro primo commit.

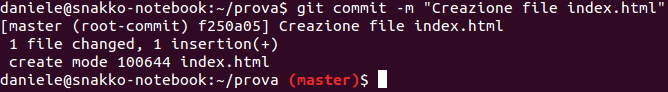
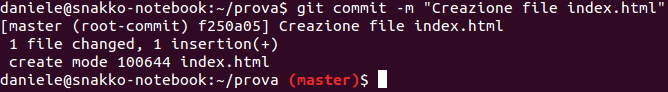
Il comando git commit prende i file che abbiamo aggiunto nella stage area e li committa col messaggio che abbiamo indicato utilizzando il parametro -m.
Facciamo il nostro secondo commit
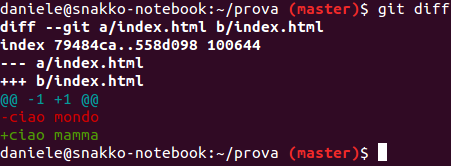
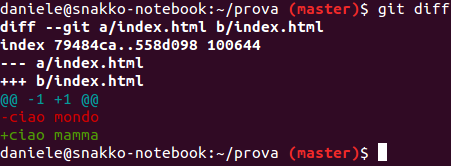
Ipotizziamo di dover modificare il file index.html sostituendo “Ciao mondo” con “Ciao mamma”, utilizzando il comando git diff vedremo le modifiche che abbiamo eseguito.

Questo ci da un riscontro delle modifiche eseguite (utile per fare review del codice), una volta verificato il tutto siamo pronti per il nostro secondo commit: prima di ciò il file va riaggiunto alla stage area.
Per velocizzare questa procedura possiamo usare il comando git commit -am "Saluto solo la mamma" che equivale alla sequenza git add . e git commit -m "Saluto solo la mamma".
Controlliamo i commit che abbiamo fatto
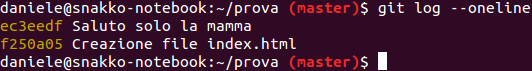
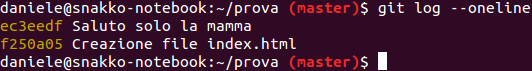
Per avere una panoramica dei commit fatti finora utilizziamo il comando git log.

Vedremo una lista dei commit (con il corrispondente hash univoco) che ci da conferma del lavoro appena svolto.
E adesso?
Questa guida ha lo scopo di avvicinarvi a Git tralasciando molti aspetti interessanti (e probabilmente più utili) che però si possono approfondire in un secondo momento: creazione di branch, ripristinare alcune modifiche appena fatte, utilizzare un repository hosting esterno e molto altro.
Nel frattempo vi consiglio di smanettare e prendere confidenza con i comandi utilizzati in questa guida.
Stay tuned!